Information blocks with image
Title Area
Text or any other content can go in here
- You can
- Also
- Add lists here

Title Area (dark mode)
Text or any other content can go in here
- You can
- Also
- Add lists here test link

Categories blocks
Dropdown:
List format:
- Announcement (3)
- Blogs (24)
- Fall 2021 (5)
- Fall 2022 (11)
- Fall 2023 (14)
- Fall 2024 (14)
- Previous Workshop (9)
- Session Recordings (89)
- Spring 2021 (28)
- Spring 2022 (18)
- Spring 2023 (28)
- Spring 2024 (18)
- Spring 2025 (2)
- Uncategorized (5)
- Webinar (1)
- Workshop Posts (34)
Lists
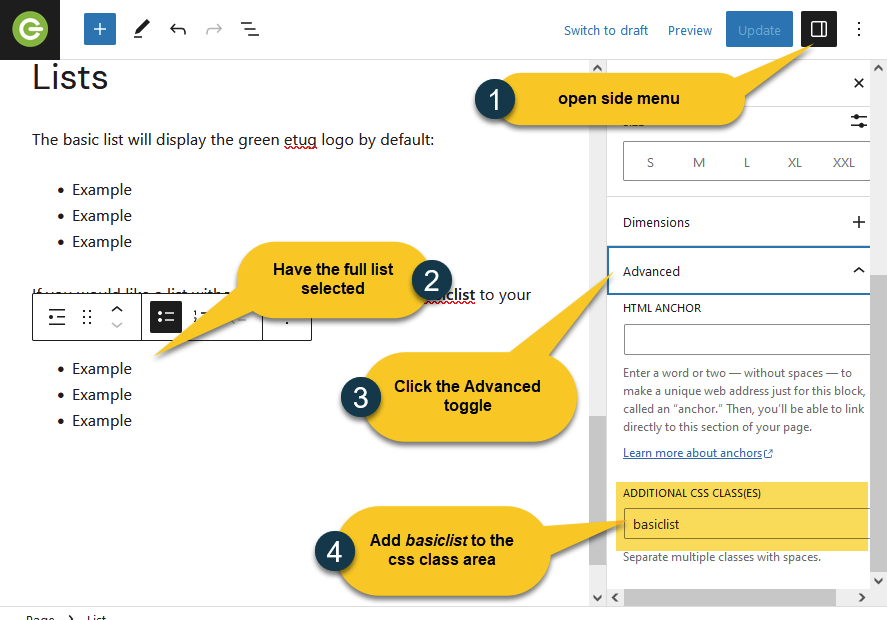
The basic list will display the green etug logo if you add the class e_bullet to the list block (not the bullets) under advanced Additional CSS Classes:
- Example
- Example
- Example
Instructions on how to add basiclist class:

Example Table
| Time | Session |
|---|---|
| 8:30 – 9:00 | Test description |
| 9:00 – 9:10 | Test description |
| 9:10 – 10:15 | Test description test list
|
| 15 minute break | |
Test Description Link  | |
Example Quote
Example of a pullquote
Citation goes here
Style Guide
Code for the homepage spinning ETUG logo (replace with this if homepage is updated and code is broken):